/
2
Open application page in SharePoint 2010 dialog framework
So, first we will create a visual web part in that we will have a link to open the application page in a dialog box.
Now, let’s us start step by step
Create an Empty SharePoint Project in Visual Studio 2010. Name the project as "SP2010DF".
In the SharePoint Customization Wizard window, type the url of the SharePoint site and Click Validate.
After connecting successfully to the SharePoint site, select Deploy as a Farm Solution option and Click Finish.
Now, right click the project in the solution explorer, Click Add -> New Item. Select visual web part and name it as "SP2010DFWebPart"
Now, let's add the application page. Right click on the project, click Add -> SharePoint "Layouts" Mapped folder. This adds Layouts Folder and SP2010DF as its sub folder.
Right click SP2010DF sub folder, click Add -> New Item -> Type MyApplicationPage.aspx and click Add.
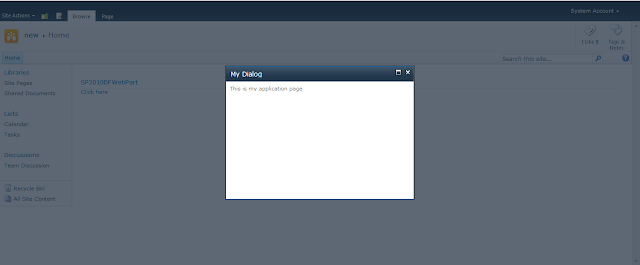
In MyApplicationPage.aspx, add your own text or controls in the main content placeholder section. Here, I just added some text "This is my application page".
Now, MyApplicationPage.aspx looks like
<%@ Assembly Name="$SharePoint.Project.AssemblyFullName$" %> <%@ Import Namespace="Microsoft.SharePoint.ApplicationPages" %> <%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register Tagprefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register Tagprefix="asp" Namespace="System.Web.UI" Assembly="System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" %> <%@ Import Namespace="Microsoft.SharePoint" %> <%@ Assembly Name="Microsoft.Web.CommandUI, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="MyApplicationPage.aspx.cs" Inherits="SP2010DF.Layouts.SP2010DF.MyApplicationPage" DynamicMasterPageFile="~masterurl/default.master" %> <asp:Content ID="PageHead" ContentPlaceHolderID="PlaceHolderAdditionalPageHead" runat="server"> </asp:Content> <asp:Content ID="Main" ContentPlaceHolderID="PlaceHolderMain" runat="server"> This is my application page </asp:Content> <asp:Content ID="PageTitle" ContentPlaceHolderID="PlaceHolderPageTitle" runat="server"> Application Page </asp:Content> <asp:Content ID="PageTitleInTitleArea" ContentPlaceHolderID="PlaceHolderPageTitleInTitleArea" runat="server" > My Application Page </asp:Content>
In the SP2010DFWebPartUserControl.ascx, we are going to add some javascript to display the application page in dialog box and an anchor tag to fire the dialog.
Now, SP2010DFWebPartUserControl. ascx looks like
<%@ Assembly Name="$SharePoint.Project.AssemblyFullName$" %>
<%@ Assembly Name="Microsoft.Web.CommandUI, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="asp" Namespace="System.Web.UI" Assembly="System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" %>
<%@ Import Namespace="Microsoft.SharePoint" %>
<%@ Register Tagprefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="SP2010DFWebPartUserControl.ascx.cs" Inherits="SP2010DF.SP2010DFWebPart.SP2010DFWebPartUserControl" %>
<script type="text/javascript">
function openMyDialog() {
var options = {
url: "/_layouts/SP2010DF/MyApplicationPage.aspx",
width: 400,
height: 250,
title: "My Dialog",
allowMaximize: true,
showClose: true
};
SP.UI.ModalDialog.showModalDialog(options);
}
</script>
<a href="javascript:openMyDialog()">Click here</a>
That’s it. Now you can deploy the solution, add web part to the website and test it.
Enjoy this article?
Tagged as:
SharePoint 2010
2
comments
Subscribe to:
Post Comments (Atom)
Translate
Labels
- ASP.NET (4)
- Cookies (1)
- FileUpload Control (1)
- Office 2010 Errors (1)
- Password Generator (1)
- SharePoint 2010 (4)
Followers
About Me
Powered by Blogger.









Great post, thanks for sharing...
Sebastian,
Thank you for the post.
how to show the dialog box during itemadded or itemupdated event receiver?
Thanks,
Sowmya